Начиная с версии 2.7 в Moodle появился новый стильный и приятный визуальный редактор Atto. В системе редактор включен в виде обязательного плагина, который имеет свои настройки. Пользователям данный визуальный редактор, судя по отзывам, понравился, но у некоторых появились трудности в связи с тем, что базовый функционал редактора достаточно ограничен. Действительно, в базовой версии функционал редактора значительно урезан до самых базовых функций редактирования, поэтому в этой статье мы поможем Вам правильно донастроить редактор именно под Ваши нужды.
Кастомизируем панель визуального редактора
 Зайдите под администратором Moodle в администраторскую панель. Пройдите по следующей навигации:
Зайдите под администратором Moodle в администраторскую панель. Пройдите по следующей навигации:
Блок НАСТРОЙКИ » Администрирование » Плагины » Текстовые редакторы » HTML-редактор Atto » Настройки панели инструментов Atto.
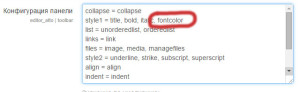
Спуститесь к блоку Конфигурация панели. В нем можно настраивать панель управления редактором Atto. Давайте рассмотрим значения по-умолчанию:
collapse = collapse— Показать/спрятать дополнительные кнопкиstyle1 = title, bold, italic— Верхний блок слева с тремя кнопками Стили абзаца, Полужирный, Курсивlist = unorderedlist, orderedlist— Второй слева блок с кнопками Ненумерованный список, Нумерованный списокlinks = link— Следующий верхний блок с двумя кнопками Ссылки (определить ссылку и убрать ссылку)files = image, media, managefiles— Последний блок кнопок сверху с кнопками Картинка, Медиа, Управление файламиstyle2 = underline, strike, subscript, superscript— Второй сверху блок с кнопками слева: Подчеркивание, Перечеркнутый, Подстрочный индекс, Надстрочный индексalign = align— Следующий блок кнопок (открывающийся при нажатии кнопки Показать/спрятать дополнительные кнопки) с одной кнопкой Выравнивание текстаindent = indent— Кнопка Отступinsert = equation, charmap, table, clear— Редактор формул, Вставка символа, Таблица, Очистить форматundo = undo— Отмена / Повторaccessibility = accessibilitychecker, accessibilityhelper— Следующий блок кнопок: Проверка доступности, Помощник для слабовидящихother = html— Кнопка HTML (HTML-редактирование)
Добавление новых кнопок
 Чтобы добавить новую кнопку или убрать существующую в тот или иной блок кнопок Вам достаточно поправить текстовый блок настроек Конфигурация панели. Все коды кнопок и их описание Вы можете найти в таблице Плагины редактора Atto на странице настроек Atto. Допустим, Вы хотите добавить кнопку Цвет шрифта (fontcolor) к блоку кнопок Стили абзаца, Полужирный, Курсив.
Чтобы добавить новую кнопку или убрать существующую в тот или иной блок кнопок Вам достаточно поправить текстовый блок настроек Конфигурация панели. Все коды кнопок и их описание Вы можете найти в таблице Плагины редактора Atto на странице настроек Atto. Допустим, Вы хотите добавить кнопку Цвет шрифта (fontcolor) к блоку кнопок Стили абзаца, Полужирный, Курсив.
- Для этого Вам нужно:
- Определить код необходимой кнопки, которую Вы хотите вставить или убрать из таблицы Плагины редактора Atto (в данном случае это, например, fontcolor)
- Определить код блока в который Вы хотите вставить или убрать кнопку в настройке Конфигурация панели (в нашем случае это
style1 = title, bold, italic)
Далее переходим к настройке области Конфигурация панели. В нашем случае нам нужно дописать через запятую новую кнопку fontcolor в блоке style1 = title, bold, italic — должно получиться style1 = title, bold, italic, fontcolor. Нажимаем Сохранить изменения. Для того, чтобы изменения вступили в силу немедленно, желательно Очистить все кэши (Блок НАСТРОЙКИ » Администрирование » Разработка » Очистить все кэши).



Наталья
Добрый день, коллеги! А нельзя сделать так чтобы обе строчки с кнопками были открыты без нажимания волшеной кнопочки?
LMS Tech
Хороший вопрос, Наталья! На самом деле там много настроек, в том числе и эта.
Anatoliy Yashenkin
Можно, есть специальная настройка в редакторе 🙂
LMS Tech
Здравствуйте, Анатолий!
Явной настройки нет, можно увеличить количество групп, показываемых по умолчанию, действительно после этого открывается дополнительная панель. Но все-таки Moodle уходит в сторону минимализма и открывать все кнопки, втч малоиспользуемые избыточно